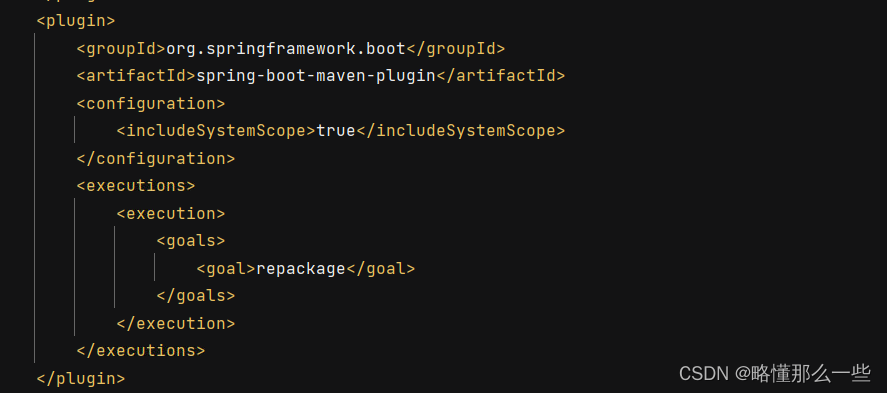
1.单纯调接口(安装pinia及引入如下第一张图)
1.npm install pinia
2.在main.js里引入即可
import { createPinia } from 'pinia'
app.use(createPinia())1.stores建立你文件的ts、内容如下:
1-1 import { defineStore } from 'pinia'
1-2 import { findPageJobSet } from '@/api/task-queue.js'(引入接口路径)
2.建立一个当前actions
const actions ={
findPageJobSet(data) {
return new Promise((resolve,reject)=>{
findPageJobSet(data).then(response =>{
// 根据自己接口返回来定
if(response.ok){
resolve(response)
}else{
message.error(response.messsage)
}
})
}).catch(()=>{
reject()
})
}
}
3.最后抛出去
export const useTaskQueue=defineStore('useTaskQueue',{
actions
})
4.在页面使用的时候
4-1 import { mapActions } from 'pinia'
4-2 import { useTaskQueue } from "@/stores/taskQueue"(这个是你刚才在store下建的文件)
4-3 methods
...mapActions(useTaskQueue, ['findPageJobSet']),
4-4 使用 this.findPageJobSet(data)正常传值就行
2.Pinia中Store的互相调用(在上面代码中我们一直只使用了一个Store仓库,其实在真实项目中我们往往是有多个Store的。有多个Store时,就会涉及Store内部的互相调用问题)
2-1 新建一个Store仓库 index.ts
import { defineStore } from "pinia";
import { hyyStore } from './demo'
export const mainStore = defineStore('main', {
state: () => {
return {
count: 0,
helloPinia: 'Hello Pinia',
phone: '17808098401'
}
},
getters: {
phoneHidden(): string {
return this.phone.toString().replace(/^(\d{3})\d{4}(\d{4})$/, '$1****$2')
}
},
actions: {
changeState() {
this.count++
this.helloPinia = 'change helloPinia!!!'
},
getList() {
console.log(hyyStore().list)
}
}
})2-2 index.ts中调用demo.ts仓库
import { defineStore } from 'pinia'
export const hyyStore = defineStore("hyyStore", {
state: () => {
return {
list: ["黄黄", "小黄", "黄小黄"]
}
},
getters: {
},
actions: {
}
})2-3 具体页面使用
import { mainStore } from '@/stores/demo'
setup() {
const getList = () => {
store.getList()
}
return {
getList
}
}